How to create an event
The code of the Vantevo Analytics monitoring script will look like this:
<script defer id="vantevo-analytics" src="https://vantevo.io/js/vantevo.js"></script>
Pageview
To use the parameter data-param-manual-pageview you must enter the following code line:
<script>
window.vantevo = window.vantevo || function() {(window.vantevo.data = window.vantevo.data || [])};
</script>
To learn more, see all the parameters for advanced measurements.
To send a pageview event, you can use 3 methods:
- If the function does not contain any parameters or uses the event pageview as its parameter, the script sees this call as a
pageview.
<script>window.vantevo();</script>
<script>window.vantevo("pageview");</script>
- If you want to use a different page title than the one set in
document.title:
<script>window.vantevo("pageview", { title: "New title" });</script>
- You can change the pathname of a page instead of using the pathname of the
window.location.hrefcommand:
<script>window.vantevo("pageview", { path: "/new-page" });</script>
It can also be used if the URL has query parameters ?s=product&page=2. In this case the Vantevo script does not monitor these parameters if they are not entered as Search Tracking on the website.
Event
For event management, Vantevo Analytics has a fixed integer parameter called duration (number type) to create the average duration of an event. This parameter can be used to send a number with the event that will be used to calculate the average duration. This can be the time spent on the page or to view a video.
<script>window.vantevo("Download PDF", { pdf: "Recipies" });</script>
Meta property for custom events
Type : Object
Example 1
<script>window.vantevo("Download LiveLet", { "platform": "Windows" })</script>
Example 2
<script>window.vantevo("Download LiveLet", { "platform": "MacOS" })</script>
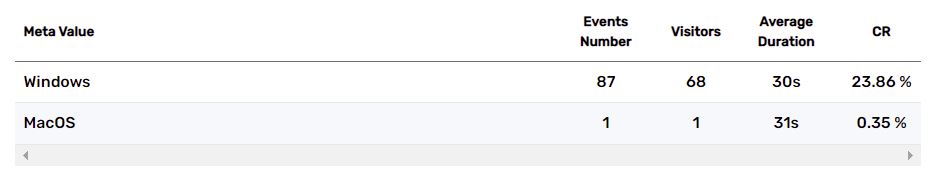
Vantevo saves the values of the meta property in the database in this way: the object key is called meta_key, in our case the key is platform, the value of the key called meta_value is Windows and MacOS.
The example creates two download events, for Windows users and for MacOs users. This way you have the chance to know the downloads for these two operating systems.
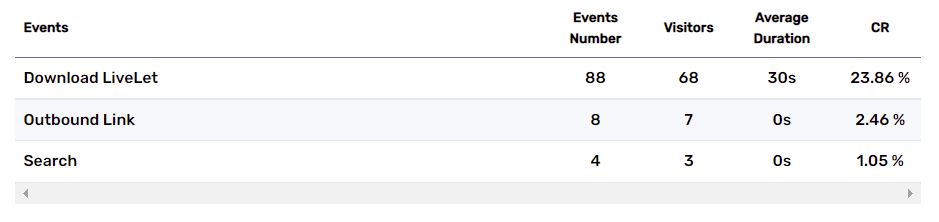
In your dashboard you will see the Download LiveLet event on the Events page.

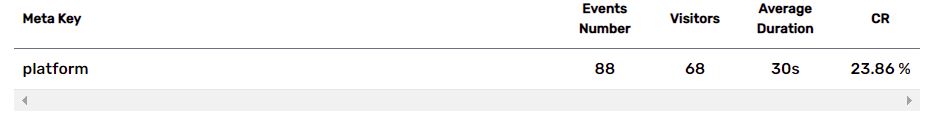
By selecting the event itself as a filter, you will see meta_key as the platform value

and in the meta_value section the Windows and MacOS values.