Come creare un evento
Il codice dello script di monitoraggio di Vantevo Analytics risulterà simile a questo:
<script defer id="vantevo-analytics" src="https://vantevo.io/js/vantevo.js"></script>
Visualizzazione di pagina
Per utilizzare il parametro data-param-manual-pageview è necessario inserire la seguente riga di codice:
<script>
window.vantevo = window.vantevo || function() {(window.vantevo.data = window.vantevo.data || [])};
</script>
Per approfondire, vedi tutti i parametri per misurazioni avanzate.
Per inviare un evento di tipo visualizzazione di pagina, puoi utilizzare 3 metodi:
- Se la funzione non contiene nessun parametro, oppure utilizza come parametro event
pageview, lo script vede questa chiamata come un evento di tipo ´pageview`.
<script>window.vantevo();</script>
<script>window.vantevo("pageview");</script>
- Se vuoi utilizzare un titolo della pagina diverso rispetto a quello impostato nel
document.title:
<script>window.vantevo("pageview", { title: "New title" });</script>
- Puoi cambiare il path name di una pagina invece di utilizzare il pathname del comando
window.location.href:
<script>window.vantevo("pageview", { path: "/new-page" });</script>
Può essere utilizzato anche nel caso in cui l'Url ha dei query parameters ?s=product&page=2. In questo caso lo script Vantevo non monitora questi parametri, se non sono inseriti come Monitoraggio di ricerca sul sito.
Evento
Per la gestione degli eventi, Vantevo Analytics ha un parametro fisso di tipo integer che si chiama duration ed è di tipo number per creare la durata media di un evento. Questo parametro può essere utilizzato per inviare un numero con l'evento che verrà utilizzato per calcolare la durata media. Questo può essere il tempo speso sulla pagina oppure per visualizzare un video.
<script>window.vantevo("Download PDF", { pdf: "Recipies" });</script>
Proprietà meta per gli eventi personalizzati
Type : Object
Esempio 1
<script>window.vantevo("Download LiveLet", { "platform": "Windows" })</script>
Esempio 2
<script>window.vantevo("Download LiveLet", { "platform": "MacOS" })</script>
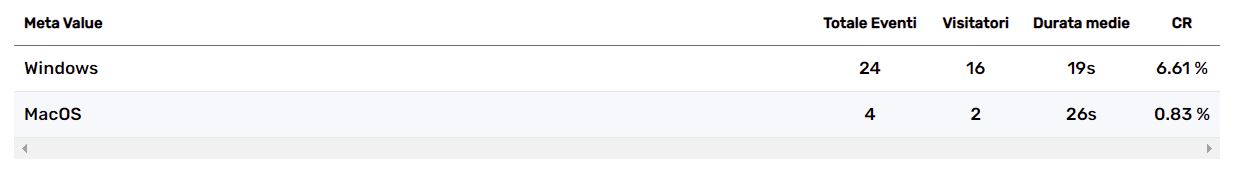
Vantevo salva nel database i valori della proprietà meta in questo modo: la chiave dell'oggetto è chiamata meta_key, nel nostro caso la chiave è platform, il valore della chiave chiamato meta_value è windows e MacOS.
Nell'esempio sono creati due eventi di download, per gli utenti Windows e per gli utenti MacOs. In questo modo hai la possibilità di conoscere i download per questi due sistemi operativi.
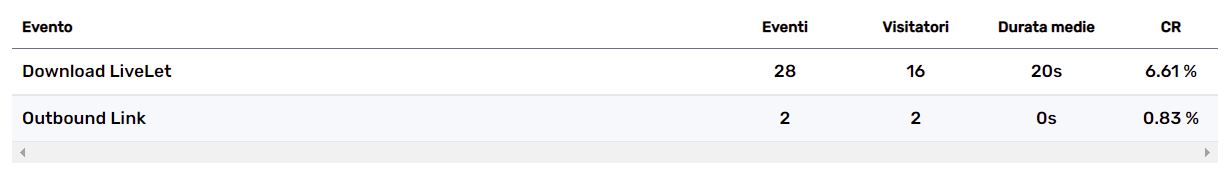
Nella tua dashboard vedrai nella pagina Eventi l'evento Download LiveLet.

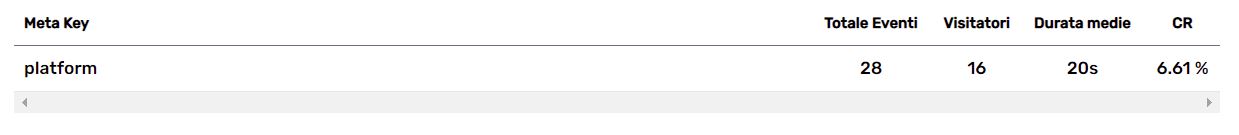
Selezionando come filtro l'evento stesso, vedrai come meta_key il valore platform

e nella sezione meta_value i valori windows e MacOS.